Certainly! If you’re looking to enhance user experience by open external product link in new tab using custom code in WooCommerce, you’re in the right place. In your WooCommerce backend, simply add the external product link to your products. Our script will automatically override the default behavior of WooCommerce, ensuring these links open in a new tab for a more user-friendly experience. This article guides you through the process seamlessly.
2 Steps to Open External Product Link in New Tab Using Custom Code in Woocommerce WordPress
Avoid the inconvenience of users being redirected to the same window. Save time with our tested script, applicable to all WordPress themes. Follow the two simple steps below to optimize your site’s functionality:
- Open your theme’s
functions.phpfile. - Add the following code:
function open_external_links_in_new_tab_script() {
?>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function() {
// Function to handle click events
function handleClick(e) {
var targetLink;
// Check for product_type_external links
if (e.target.closest('.product_type_external a')) {
targetLink = e.target.closest('.product_type_external a');
}
// Check for forms with class "cart" and method 'get'
if (e.target.closest('form.cart') && e.target.closest('form.cart').method.toLowerCase() === 'get') {
var formButton = e.target.closest('button');
// If the clicked element is a button inside the cart form
if (formButton) {
e.preventDefault();
var formAction = e.target.closest('form.cart').getAttribute('action');
window.open(formAction, '_blank');
return;
}
}
// If a target link is found, open it in a new tab
if (targetLink) {
e.preventDefault();
var externalLink = targetLink.getAttribute('href');
window.open(externalLink, '_blank');
}
}
// Attach the click event listener to the body
document.body.addEventListener('click', handleClick);
});
</script>
<?php
}
add_action('wp_footer', 'open_external_links_in_new_tab_script');
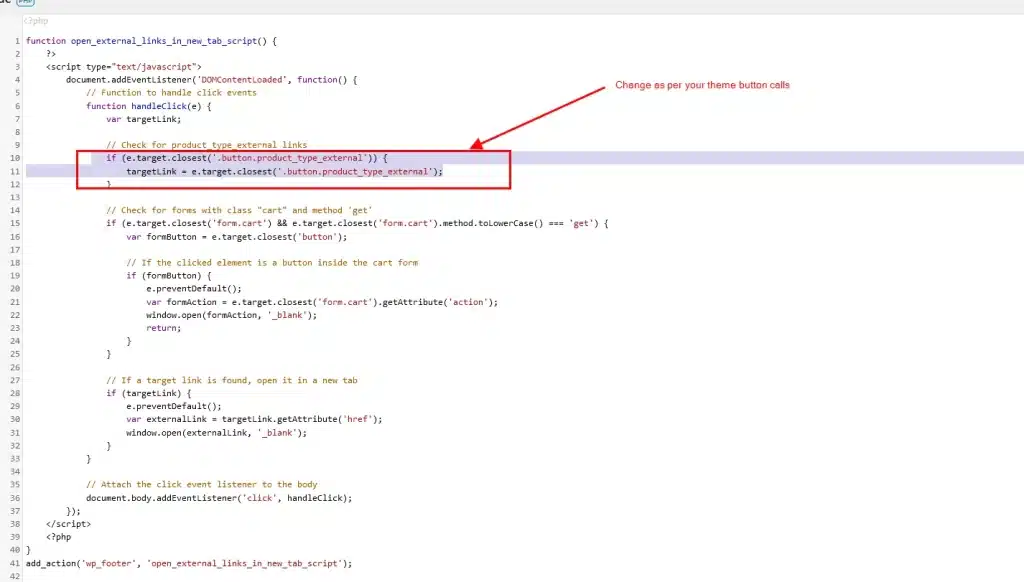
Please note that in my case I’m using Ocean_wp theme and their e.target.closest('.product_type_external a') is different and the script work on the archieve/shop page only if I replaced the class .product_type_external a with button.product_type_external
In short, you can refer the below screenshot for better understanding where you need to make the changes.

Screenshot of Full Code to Open-External-Product-Link-in-New-Tab-using-Custom-Code-in-WooCommerce-WordPress (OceanWp theme)
By implementing this solution, you’ll ensure a smoother navigation experience for your users, maintaining continuity without closing the previous page. Streamline your WooCommerce setup with these easy-to-follow steps.
Hope you will find this code helpful in solving the issue of displaying the error message to users when enter the wrong password on a password-protected Page. If you are facing any error drop the comment below. Our professional team will give you the solution in a short turn.